~~DISCUSSION|Projects Notes Page Discussion~~
Corning Community College
CSCS 2850: Projects
Course Notes & Documentation
Course Information
| Instructor: | Joe Oppenheim | Course Number: | CSCS2850 |
|---|---|---|---|
| Faculty E-mail: | oppenheim@corning-cc.edu | Course Load: | 3 credit hours |
| Mailing List: | Semester: | Spring 2010 | |
| Class Meeting: | MWF 2:00pm-2:55pm / C205 | CRN: |
Rules
- Never use a form of a word in its own definition
- Use external hyperlinks only as citations
- Content first, then formatting
- There is only one empire, ours
Theme
click on a topic in the concept map Concept Map Python @ 450,78,523,114 make @ 492,151,557,181 O.S. @ 389,245,490,300 animation @ 20,230,141,248 story @ 73,156,138,193 modeling @ 133,194,227,219 rendering @ 162,239,264,280 file structure @ 165,97,292,116 architecture @ 188,139,307,161 open source @ 236,180,347,212 software @ 272,214,378,248 hardware @ 270,286,383,314 assemblers @ 313,62,406,85 interpretters @ 312,90,423,124 compilers @ 335,125,425,142 build systems @ 343,143,462,166 Blender @ 396,180,495,218 OpenGL @ 466,301,528,330 DirectX @ 463,343,545,363 GLUT @ 544,279,591,301 music @ 390,24,445,46 MIDI @ 449,38,493,63 C @ 459,117,486,138 hooks @ 571,33,619,54 plugins @ 564,67,623,96 int main @ 535,110,655,140 shell @ 563,180,604,203 user interface @ 505,207,644,232 map
make
moved to new page; select from map or add comments here
Python
moved to new page; select from map or add comments here.
O.S.

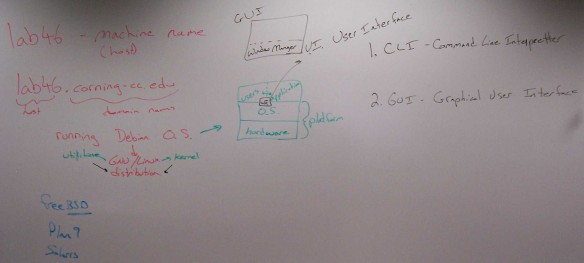
Shot of board from class. To be replaced with text. -Joe
Lab46 - machine name (host)
lab46.corning-cc.edu - (host).(domain name)
lab46 is running Debian OS witch is a distribution of GNU/Linux
Other OS: freeBSD, Plan9, Solaras
1. CLI - Command line interface
2. GUI - Graphical user interface
animation
This is a work in progress:
Animation is the rapid display of a sequence of images of 2-D or 3-D artwork or model positions in order to create an illusion of movement. Animation is used to tell a story. Music, sound effects, and voice acting can be added to aid the story along.
There are different types of animation: 2-D animation (Traditional animation), 3-D animation (computer generated animation also called CGI animation which stands for computer generated imagery), claymation, and stop motion. While these may all be different, all of them will need some type of storyboard. A storyboard is a series of illustrations or images displayed in sequence to tell a direction of the story. These images include sketches, notes on the story/actions of characters, and possible placement of music.
-2-D animation is the oldest and historically the most popular form of animation. This traditional or classical animation is the hand drawn animation that most cartoonists use. Each frame is drawn by hand, the characters and the background. A frame, you can say, is like a piece of paper where you draw on. When doing an animation you would first need to create a storyboard. After that its time to start drawing the actual characters and background. Traditionally you would draw the characters on cells and place them on top of each other but now most animation is done on computers. After everything has been drawn, the next thing to do is music, sound effects, and voice acting. There are many animation programs out there and anybody can make their own cartoons. The combination of Microsoft Paint and Microsoft Windows Movie Maker can make a simple effective animation, and they are both free programs.
-3-D animation (3D CGI or computer generated imagery) is the art of creating moving images with the use of computers. CGI is the digital successor to stop motion animation of 3D models and 2D's frame by frame animation. A big difference between 2D and 3D is that 3D objects/models are built using a virtual skeleton while 2D figures are separate illustrations put together without a virtual skeleton. CGI is mostly used to make something look real. Motion capture is the process of recording movement and translating that movement into a digital model. A person puts on the motion capture suit and is recorded doing a motion. This is then imported into a 3D animation program and a model is put over it. The model imitates the motion and starts moving. This is mostly used for “human” types of models to really get fluid motions and emotions to make it seem like the model is real. There are many great 3D animation programs out there and anybody can make their own models and animate them. A great free program you can use is called Blender, and with this program, you are only limited to your own creativity.
-Stop Motion is an animation technique used to make a physically manipulated object appear to move on its own. To do this you would have to have a camera and a video software program, like windows movie maker. To have something move you would have to move it a little, take a picture, then move it again, take a picture, and so on until you have your animation done. You then take the pictures into a video software program and put them in order.
- Claymation
story
Every story serves a purpose. Those purpose is convey to an idea or point that you might want to share with the world. Most simple stories begin with a villain (the bad guy), the honorable (good guy), and likely neutral characters to build the plot and theme. The plot of the story tells a tale and leads the participant (reader, listener, gamer) through the idea or point of the story, as laid out by the story's creator. Every story has a conflict, however, it is important to start simple and, then, add details as the plot grows more complicated.
Here are the 5 golden rules to create a flawless story:
- define the purpose of your story, game, idea or point.
- plan out the plot and characters.
- define the conflict.
- decide how it should end and how it should serve your purpose?
- does the story fit in your deisgn.
(opional)be creative!
Below is a short and simple expample to help you begin:
Let's say the setting of the story is in space, and the villians of the story are aliens. Your character, the honorable of course, is defending planet earth from invading aliens in his hi-tech spacecraft. Even a story as simple as this works! It is good practice to start out small and master these short rules, before expanding your story with more obstacles, objects, and bumps-in-the-road.
Here is an expanded example:
Let's say that another alien race happened to converge on your current battle in progress. Now, you're not only fighting one race of aliens, but two at the same time. Now let's say that China has invented new weapons upgrades for your spacecraft and Russia is sending in reinforcements to help you in your fight to save the Earth. We can build and build and so on and so on…
While highly simplistic, this short story line creates a tale that can be expanded many different ways. After you've set a solid foundation, begin to add to the cast of characters. Many authors add characters of different races and nationalities. Game writers may add resources for players of the game as the story expands.
“Remember, a good story is never created without a creative mind” -Steven Yang
“If you want make an apple pie from scratch, you MUST create universe first” -Steven Yang
That above story would be a great idea for creating a game, but the whole story as a group we did in class is little bit more cheesy.
We can extend these principles to our story in projects class. Our objective is to understand blender and try to alter the commands and functions and to make it to do some other unique “stuff” (like the hot keys and redo buttons). While not as apperent, the 5 golden rules listed above still apply.
We define the “good guy” as the knowledge that we hold and understand; and the “villain” is the knowledge we need or don't understand. The conflict is learning from our 'enemies' in order to accomplish what we have set out to achieve (our purpose). We begin with the basics, something simple we already know, a basic knowlege of coding and sharing knowlege. Where we go from there is up to us.
modeling
Please read under the blender for full modeling instructions
rendering


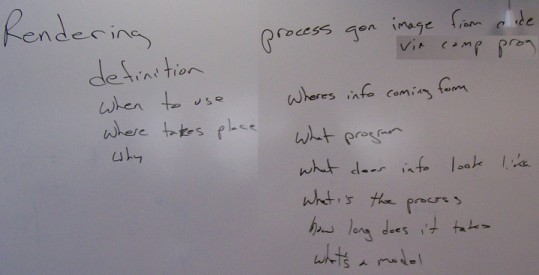
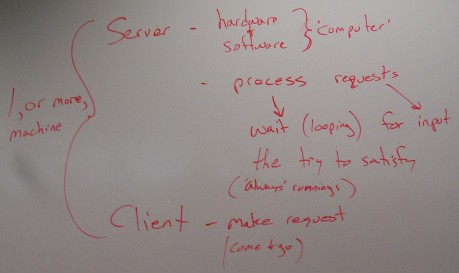
Shots of board from class. To be replaced with text. -Joe
processes gen image from code via computer program
- definition -
- when to use -
- where it takes place -
- why -
- where is info coming from -
- what programs -
- what does the info look like -
- what is the process -
- how long does it take -
- whats a model-
(1 or more machine)
server -
- hardware, software (computer)
- process requests - wait (looping) for input to satisfy (always running)
client -
- make request (come and go)
—- ive been doing a bit of reading on sockets and threading and stuff like that in python so i figured i would jot some of that down
#! /usr/bin/python #Simple Server import socket file = "myfile.txt" while 1: #create the socket an internet socket that uses tcp rather than udp (DGRAM) tcpsocket = socket.socket(socket.AF_INET, sock.SOCK_STREAM) #get hostname and ip address of computer #could just use "localhost" in bind instead of this hostname = socket.gethostname() ip = socket.gethostbyname(hostname) #Bind socket to ip address and port number serversocket.bind((ip, 5000)) #start listening for requests on port argument tells how many hosts serversocket.listen(1) #accept connections this will block until a request comes in clientsocket, address = serversocket.accept() #open file to send file = open(file, "r") #read file data = file.read() #close file file.close() #send the data to client clientsocket.send(data) clientsocket.close()
#! /usr/bin/python
#simple client
import socket
#define msg
def msg():
print "Gathering Your File"
print "-" * 19
print "File Retriever"
filename = "file.txt"
#GET IP
ip = raw_input("Imput the Destination IP: ")
port = 5000
#create socket
clientsocket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
#connect or start listening to port ip
clientsocket.connect((ip, port))
print "Connection Established!"
#call msg
msg()
#get the file from server
data = clientsocket.recv(1000)
#create write file
file = open(filename, "w")
file.write(data)
file.close()
print "File Obtained!"
file structure
architecture
open source
Do not mixed open source with freeware they both are similar but acually share a great difference. There are two types of open source; open source and open source lisence.
The basic idea behind open source is very simple. When programmers either read, redistribute, and modify the source code for a piece of the software, the software evolves in a different levels. People improve it (software); people become adapt it; people fix bugs (errors). Open source development is ideally suited to the infrastructure of the Internet and is becoming increasingly large. It has the potential to move at speeds that put original software development to shame.
software
Software, being a broad topic, needs to be broken down. So here are a few questions to point us in a general direction.
- What is software?
- How is software developed?
- What tools are used?
- Development environments/Programming languages?
- Educational Resources
- Where to start?
hardware
Hardware can be defined as anything on a computer that you can phyiscally touch.
The miniumal spec Hardware for blender is 300 MHz CPU,128 MB Ram, 1024 x 768 px Display with 16 bit color, 20 MB free hard disk Space, 3 Button Mouse, and Open GL Graphics Card with 16 MB Ram
The good spec Hardware for blender is 2 Ghz dual CPU, 2 GB Ram,1920 x 1200 px Display with 24 bit color,3 Button Mouse, and Open GL Graphics Card with 128 or 256 MB Ram
The production spec Hardware for blender is 64 bits, Quad core CPU, 8 GB Ram, two times 1920 x 1200 px Display with 24 bit color, 3 Button Mouse + tablet, and Open GL Graphics Card with 768 MB Ram, ATI FireGL or Nvidia Quadro
assemblers
interpretters
compilers
build systems
OpenGL
OpenGL (Open Graphics Library) is a standard specification defining a cross-language, cross-platform API for writing applications that produce 2D and 3D computer graphics.
Another easy way to put OpenGL term is that to draw stuff in 3D. It can also be used for 2D drawing, but this site doesn't focus on that. There are better tools for straight 2D drawing, such as SDL and Allegro. The graphics card is where the 3D computation happens. The purpose of OpenGL is to communicate with the graphics card about your 3D scene.
In order to understand what is OpenGL, you need to know what API is. An API provides a defined method for developing applications software. Remeber there are vast information about API and OpenGL for how it works.
Here is some examples for OpenGL:
so here is how you make a white 2D cube (by the way this is python script, not C/C++)
import Blender from Blender.BGL import * from Blender import Draw then add def show_gl_samp(): pass def ev( evt, val ): if evt == Draw.ESCKEY or evt == Draw.QKEY: Draw.Exit() Draw.Register( show_gl_samp, ev, None ) Now "here is where the OpenGL comes in" def show_gl_samp(): # clear out the color buffer and give it a white background. glClearColor(0,0,0,1) glClear(GL_COLOR_BUFFER_BIT) and finally add # Draw a white rectangle. glColor3f(1.0,1.0,1.0) # set the rectangle color glRecti(40, 96, 80, 126) so if you put everything together you'll have this: import Blender from Blender.BGL import * from Blender import Draw def show_gl_samp(): #clear out the color buffer and give it a white background. glClearColor(0,0,0,1) glClear( GL_COLOR_BUFFER_BIT ) # Draw a white rectangle. glColor3f( 1.0, 1.0, 1.0 ) glRecti( 40,96, 80, 126 ) def ev( evt, val ): if evt == Draw.ESCKEY or evt == Draw.QKEY: Draw.Exit() Draw.Register( show_gl_samp, ev, None )
GLUT
GLUT is a complete API written by Kilgard that lets you create windows and handle the messages. It exists for several platforms, which means that a program which uses GLUT can be compiled on many platforms without changes in the code.
Long term short. It provides loops, time functions, callback for the animation to render.
Why Glut? the purpose not use OpenGL? Because OpenGL doesn't provide routines for interfacing with a windowing system or input devices, an application must use a variety of other platform specific routines for this purpose. The result is nonportable code.
GLUT is a library that addresses these issues by providing a platform-independent interface to window management, menus, and input devices in a simple and elegant manner. Using GLUT comes at the price of some flexibility.
What it is used for??
GLUT provides some routines for the initialization and creating the window. Those functions are called GLUT application:
The first line you always write glutInit(&argc, argv). After this, tell GLUT to display mode you want – single or double buffering, color index mode or RGB and so on. This is done by calling glutInitDisplayMode(). The symbolic constants are connected by a logical OR, so it could use glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE).
After call glCreateWindow() with the window name as parameter.
Then you could pass some methods for certain events. The most important ones are reshape and display. In reshape you need to redefine the field of view and specify a new area in the window, where OpenGL is allowed to draw to.
Display should clear the so called color buffer – let's say this is the sheet of paper – and draw the objects.
You pass the methods by glut*Func(), for example glutDisplayFunc(). At the end of the main function you call glutMainLoop(). This function doesn't return, but calls the several functions passed by glut*Func.
Examples glutMouseFunc() callback routine:
As for starters….
Go to the http://www.opengl.org/resources/libraries/glut/ website and download the lastest version for Glut and read the instruction on how to install and start on the help manual.
DirectX
here is lengthy definition from microsoft: Microsoft DirectX is a group of technologies designed for creating games and other high-performance multimedia applications. It includes support for 2D and 3D graphics, sound, music, input devices, and support for networked applications such as multiplayer games.
DirectX provides access to the capabilities of your display and audio cards, which enables programs to provide realistic three-dimensional (3-D) graphics and immersive music and audio effects. DirectX is a set of low-level Application Programming Interfaces (APIs) that provides Windows programs with high-performance hardware-accelerated multimedia support.
DirectX enables the program to easily determine the hardware capabilities of your computer, and then sets the program parameters to match. This allows multimedia software programs to run on any Windows-based computer with DirectX compatible hardware and drivers and ensures that the multimedia programs take full advantage of high-performance hardware.
DirectX contains a set of APIs that provide access to the advanced features of high-performance hardware, such as 3-D graphics acceleration chips and sound cards. These APIs control low-level functions, including two-dimensional (2-D) graphics acceleration; support for input devices such as joysticks, keyboards, and mice; and control of sound mixing and sound output. The low-level functions are supported by these components that make up DirectX.
All of it boil down to directx = software by microsoft used for graphic and sound on your pc…
music
Music is a instrument that produce wave of sound. (usually with a pattern) The types of files are usually save in AVI, MKV, WAV, AIFF, AU, and raw format.
Music for blenders or games are much more complex. Read MIDI files under music for blenders and game engines.
MIDI
MIDI (Musical Instrument Digital Interface -
protocol that enables electronic musical instruments, computers, and other equipment to communicate, control, and synchronize with each other. MIDI allows computers, synthesizers, MIDI controllers, sound cards, samplers and drum machines to control one another, and to exchange system data
midi does not transmit an audio signal or media however it transmits “digital data” or “event Messages”
MIDI cables connect instruments by means of MIDI IN, MIDI OUT, and MIDI THRU jacks. The MIDI IN port receives incoming MIDI messages the MIDI OUt port transmits actions of the keyboard to other keyboards or a computer. The MIDI THRU jack provides a direct copy of data coming into the MIDI IN jack, providing the ability to “daisy chain” several instruments and devices together.
The majority of MIDI communication consists of multi-byte packets beginning with a status byte followed by one or two data bytes .Bytes are packets of 8 bits (0's or 1's). Status bytes begin with a 1 this is called “set”. Data bytes begin with a '0' this is called “reset”. Each byte is surrounded by a start bit and a stop bit, making each packet 10 bits long. Messages fall into the following five formats:
Channel Voice
Control the instrument's 16 voices (timbres, patches), plays notes, sends controller data, etc.
Channel Mode
Define instrument's response to Voice messages, sent over instrument's 'basic' channel
System Common
Messages intended to all networked instruments and devices
System Real-Time
Intended for all networked instruments and devices. Contain only status bytes and is used for syncronization of all devices. essentially a timing clock
System Exclusive
Originally used for manufacturer-specific codes, such as editor/librarians, has been expanded to include MIDI Time Code, MIDI Sample Dump Standard and MIDI Machine Control
C
Backus–Naur Form (BNF) - a structured and widely used way to describe programming languages, instruction sets, and communication protocols.
<symbol> ::= expression
- symbol - is non-terminal
- expression - is a set of one or more symbols
- | - are ORs (choices)
- ::= - is defined as
- < > - surround category names
- [ ] - optional items
- { } - repetitive items
- “ ” - sourround one character terminals ie: “{”
hooks
plugins
int main
shell
user interface
part of the computer human interaction field user interface is how and where people and machines interact with one another. one side is input which is how a person manipulates a machine. the other is output which is how the system responds to the users input. this all includes hardware and software.
- types
- machine - instrument panel
- os\screen - keyboard\mouse
- usability
- Visibility of system status
- Match between system and the real world
- User control and freedom
- Consistency and standards
- Error prevention
- Recognition rather than recall
- Flexibility and efficiency of use
- Aesthetic and minimalist design
- Help users recognise, diagnose, and recover from errors
- Help and documentation